| BizCharts 使用笔记 | 您所在的位置:网站首页 › mobile legend 是什么 › BizCharts 使用笔记 |
BizCharts 使用笔记
|
一、介绍
1、背景
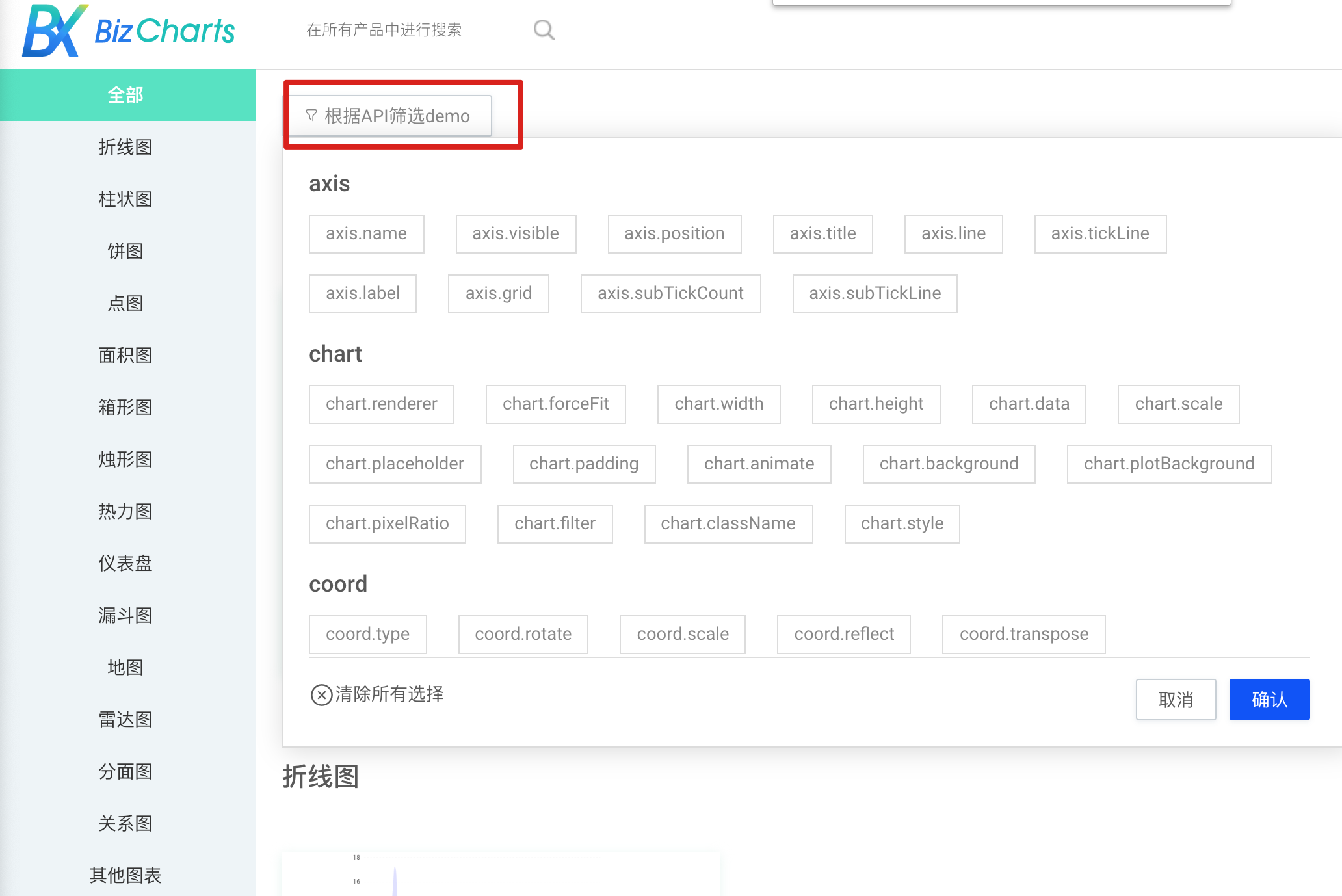
BizCharts 这个其实两年前就用过一次,最近做 dashboard,涉及数据的可视化展示(即图表功能),于是又用了回 BizCharts。这次干脆趁热通读下官方文档,遂成此篇。 2、什么是 BizCharts首先,AntV 是蚂蚁金服全新一代数据可视化解决方案。 其次,G2是 AntV 旗下,以数据驱动,具有高度的易用性和扩展性的可视化图形语法。 再次,Bizcharts是一款基 于antv 的 G2 进行 react 封装的组件,是以数据为驱动的可视化图表。 3、优势/特点 (在市面上跟其他类似库相比)跟 react 组件写法结合的最好 是 ant design pro 推荐使用的第三方图表库(我司用的即 ant design pro),且 ant design pro 还原生提供了在 BizCharts 基础上二次封装的简化版图表 支持 Canvas 及 SVG 两种模式的图表渲染 兼容性,支持 Chrome,Safari,IE11+ 浏览器 4、文档① 官网: https://bizcharts.net/ ② API: https://bizcharts.net/product/bizcharts/category/7/page/12 ③ gallery(demo): https://bizcharts.net/product/bizcharts/gallery 建议开发的时候,直接翻阅 gallery(demo)拿来主义再修改即可。因为 BizCharts 的有些编码设计(尤其是涉及复杂图表)我觉得并不是很好理解。 gallery 还支持根据 api 筛选 demo,挺好用:
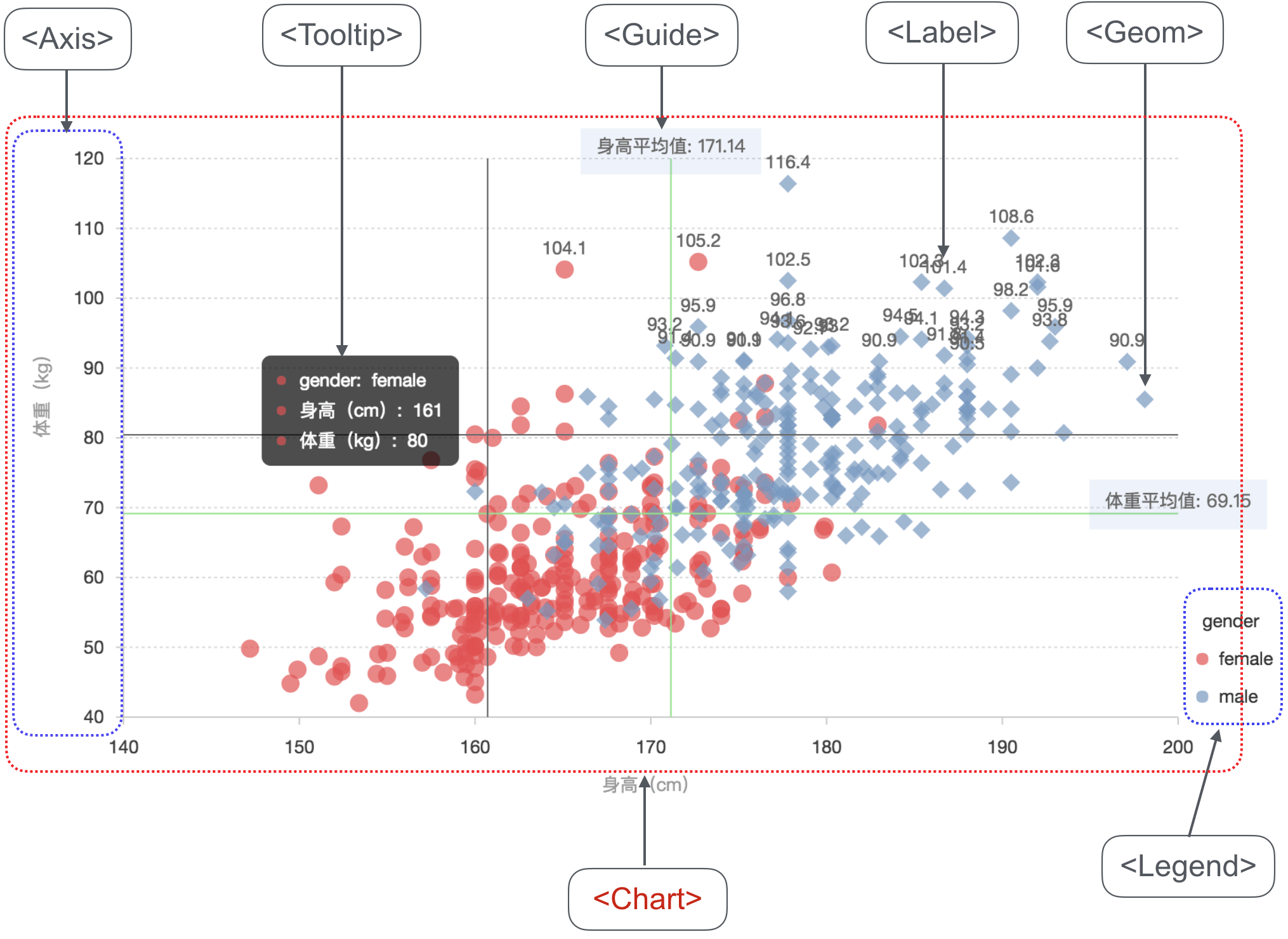
npm install bizcharts --save 以最新的 v3.5.8 为例。 二、图表构成 1、组件构成在 BizCharts 中,图表是由各个组件组合而成的。组件有两种类型: 实体组件:在图表上有对应的图形、文本显示。 抽象组件:没有显示,是一种概念抽象组件。引用组件的方式: import { G2, Chart, Geom, Axis, Tooltip, Coord, Label, Legend, View, Guide, Shape, Facet, Util } from "bizcharts"; 2、组件的空间构成下图所示为常用图表的各组件的空间构成。
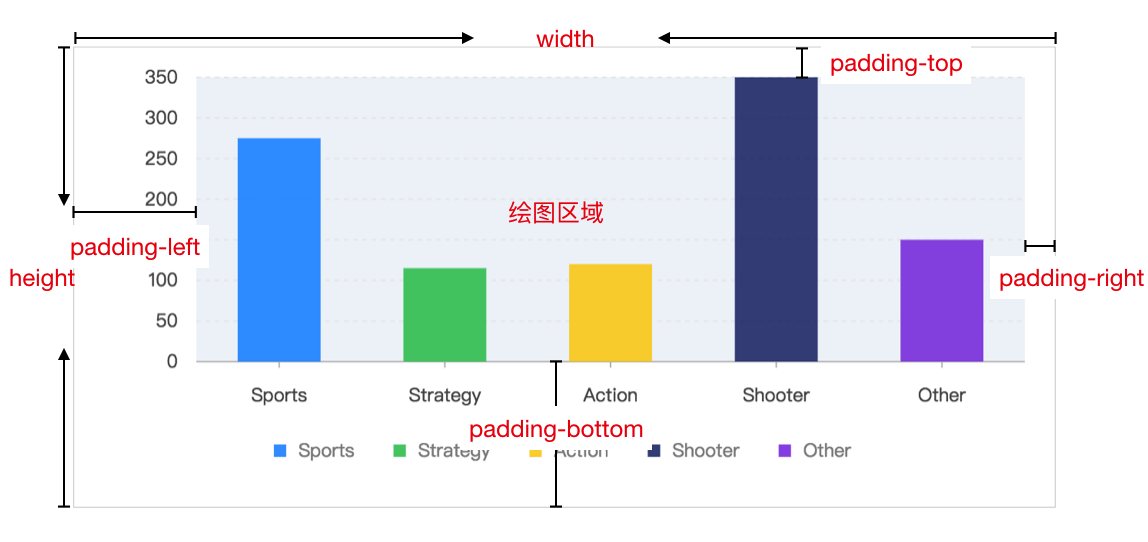
BizCharts 支持两种格式的源数据: JSON 数组 DataView 对象 (由 DataSet 创建,下面会专门介绍) 2、width/height + forceFit + padding
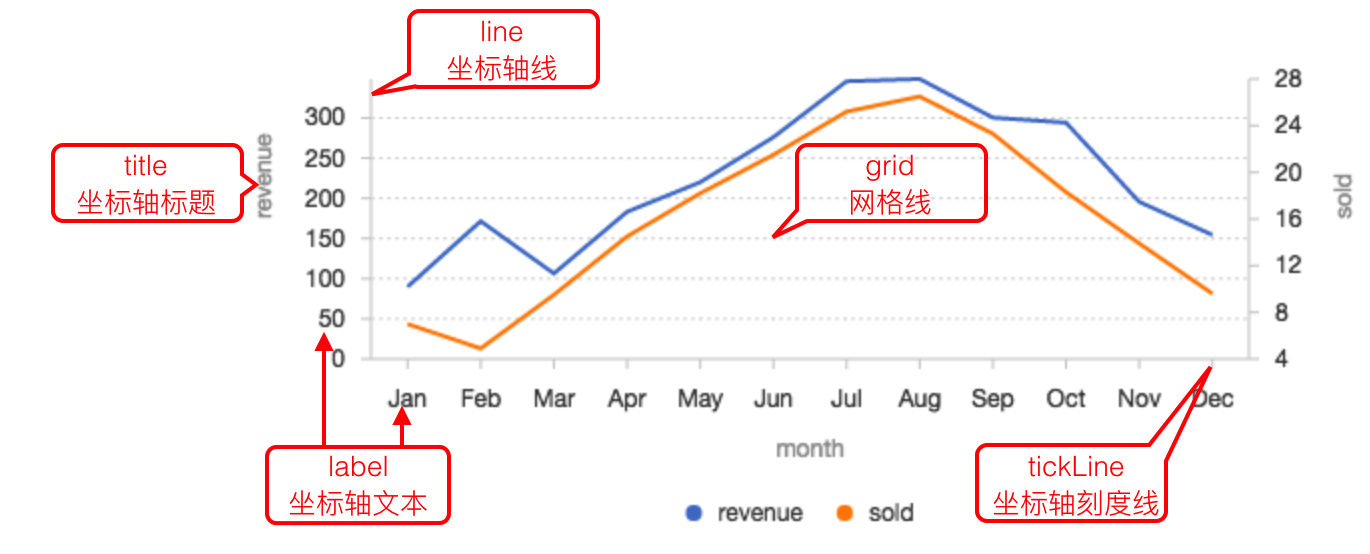
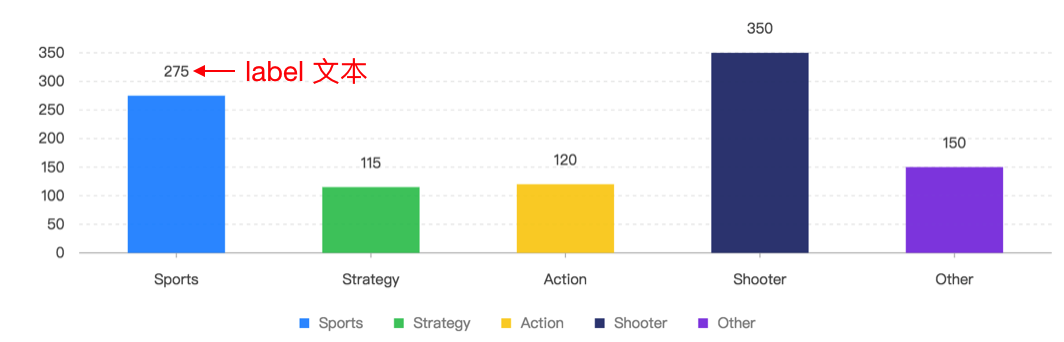
① height、width height、width 未指定时,默认为 500px。 注:只是 Canvas 的宽高,如果内还包含其他标签元素,譬如加上了标题(),或者没有数据触发了placeholder属性(下面会介绍),则不算在内。 ② forceFit 图表的宽度自适应开关(不能自适应高度),默认为 false,设置为 true 时表示自动取 dom(实例容器)的宽度。 注:当 forceFit: true 时,width 不生效。 ② padding 有时候坐标轴、图例等绘图区域外的组件显示不全时,可以通过调整图表各个方向的 padding 来调整最终效果,或者直接用 auto(推荐),它会自动计算边框(仅考虑 axis 和 legend ) 3、选择 Canvas 还是 SVG ?默认使用 Canvas 渲染,可以改用 SVG 版本、 如何选择:如果单就图表库的视角来看,选择 Canvas 和 SVG 各有千秋。小画布、大数据量的场景适合用 Canvas,譬如热力图、大数据量的散点图等。如果画布非常大,有缩放、平移等高频的交互,或者移动端对内存占用量非常敏感等场景,可以使用 SVG 的方案。 4、scale度量 Scale,是数据空间到图形空间的转换桥梁,负责原始数据到 [0, 1] 区间数值的相互转换工作,从原始数据到 [0, 1] 区间的转换我们称之为归一化操作。 更多资料,可看:https://bizcharts.net/product/bizcharts/category/7/page/35 const scale = { 'sales': { type: 'identity' | 'linear' | 'cat' | 'time' | 'timeCat' | 'log' | 'pow', // 指定数据类型 alias: string, // 数据字段的别名,会影响到轴的标题内容 formatter: () => {}, // 格式化文本内容,会影响到轴的label格式 range: array, // 输出数据的范围,默认[0, 1],格式为 [min, max],min 和 max 均为 0 至 1 范围的数据。 tickCount: number, // 设置坐标轴上刻度点的个数 ticks: array, // 用于指定坐标轴上刻度点的文本信息,当用户设置了 ticks 就会按照 ticks 的个数和文本来显示 sync: boolean // 当 chart 存在不同数据源的 view 时,用于统一相同数据属性的值域范围 } };常用的: formatter:formatter: (item) => {return item + "%"}, // 格式化 label 文本内容 alias:修改 lable 的 title注:通过 Chart 的 scale ,可以直接对 Chart 下的子组件,如 Axis、Label 进行配置(当然也可以单独在 Axis、Label 上设置)。 5、placeholder没有数据,即 data 属性传了 null or [],应该显示什么? 默认值: 暂无数据 6、theme默认 "default" ,可开启 "dark" 样式。 此功能可以作用于全局或者作用在单独的 Chart 上。 四、组件 - Coord 1、介绍BizCharts 将坐标系抽象为 Coord 组件,并且包含两种: 笛卡尔坐标系(又名直角坐标系)(rect)【默认】 极坐标系(polar、theta、helix)注:目前所有的坐标系均是 2 维的。 可通过 type 属性改变坐标系类型。 五、组件 - Axis 1、介绍坐标轴由如下五部分组成: 标题 title 文本 label 坐标轴线 line 刻度线 tickLine 网格 grid
1、name 属性必填 2、如果不用组件,默认不显示坐标轴,但一旦使用,所有的坐标轴都会显示,这时如若需要隐藏某一个坐标轴,务必将visible参数置为false。 3、更多设置Axis 的很多属性,在 中的 scale 中也可以设置。大致分为三类: 1、只能在 Axis 中设置 2、只能在 中的 scale 设置:坐标轴设置别名 3、两者都能设置:刻度线(tickLine)等 六、组件 - Geom 1、介绍Geom 为几何标记对象,决定创建图表的类型。 BizCharts 生成的图表的类型,是由几何标记(Geom 的 type 属性)和坐标系(Coord)共同决定的。 2、几何标记类型:type例如: point:点,用于点图的构建。 line:线,点按照 x 轴连接成一条线,构成线图。还可以自定义 shape。 3、数据映射相关的属性包含:position, color, shape, size, opacity。 ① position 位置属性的映射,用于确定由数据中的哪几个字段来确定数据在平面坐标系的位置。通俗地解释,即确定 x 轴和 y 轴的数据字段。 写法: ② color 将数据值映射到图形的颜色上的方法。 'field',field 为数据字段名,内部会使用主题中的默认颜色进行数据值到颜色值的映射; //代码示例 ['field', colors],将数据值映射至指定的颜色值 colors(可以是字符串也可以是数组),此时用于通常映射分类数据; //代码示例 ['field', 'color1-color2-colorN')],指定颜色的渐变路径,用于映射连续的数据; //代码示例 ['field', callback)],使用回调函数进行颜色值的自定义;可以使用多个字段使用*号连接 注意: color 属性的回调函数一般返回的单个颜色,因为 G2 中所有的 shape 仅支持单个颜色 color 属性的回调函数也可以返回数组,数组中有多个颜色,但是这时候需要 shape 支持多颜色的解析,详细情况查看 自定义shape。 //代码示例 { //some code if(cut < 1000) return '#00ff00'; else return '#ff0000'; }]} /> color('#ffffff'), 直接指定颜色常量,不进行数据映射。 //代码示例 color('l(0) 0:#ffffff 0.5:#7ec2f3 1:#1890ff'),支持线性渐变和放射渐变,具体参见渐变色③ shape、size、opacity 同 color 的写法,略 4、更多属性 显示辅助信息的属性:style, tooltip 额外的控制属性:adjust, select, setSelect, active, hide 七、组件 - Label 1、介绍
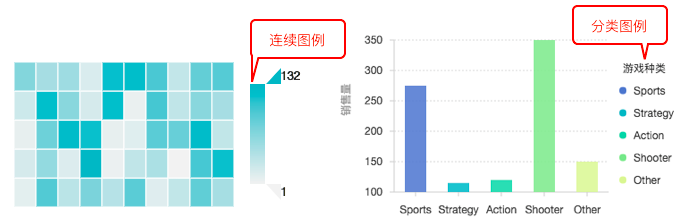
① 在每个几何标记 Geom 内使用 Label 组件。 ② 一旦使用 组件,那么所有的图例都会显示,如若需要隐藏某一个图例,将那一个的 visible 参数配置为 false。 ③ content 指定 label 上显示的文本内容。 // 使用数据 // 使用回调函数 { return ${data}:${sales}; }]} /> 八、组件 - Legend 1、介绍图例分为两种: 分类图例 连续图例
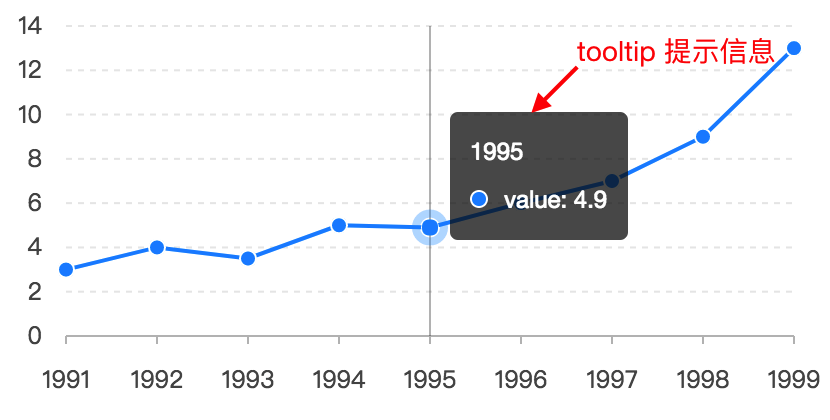
① 只有当 组件上有 shape、color、size 中任意一个属性时,并且将 组件的 name 属性跟这个属性的字段关联上,才会正常显示 Legend。 ② 一旦使用 组件,那么所有的图例都会显示,如若需要隐藏某一个图例,将那一个 visible 参数配置为 false。 3、自定义图例把 custom 设为 ture,表示不使用默认生成的图例,允许用户自定义图例,包括具体的图例项以及 click、hover 交互。 如果不是特别需要,建议别轻易的开启 custom,这会让你多写很多代码。 例如: {console.log(ev)}} // 自定义 hover 事件 onClick={ev => {console.log(ev)}} // 自定义 click 事件 />更详细的例子,可参考 柱线混合图 的例子(https://bizcharts.net/product/bizcharts/demo/8) 九、组件 - Tooltip 1、介绍
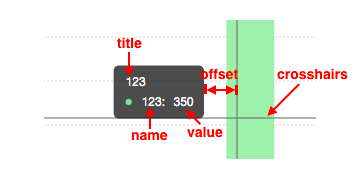
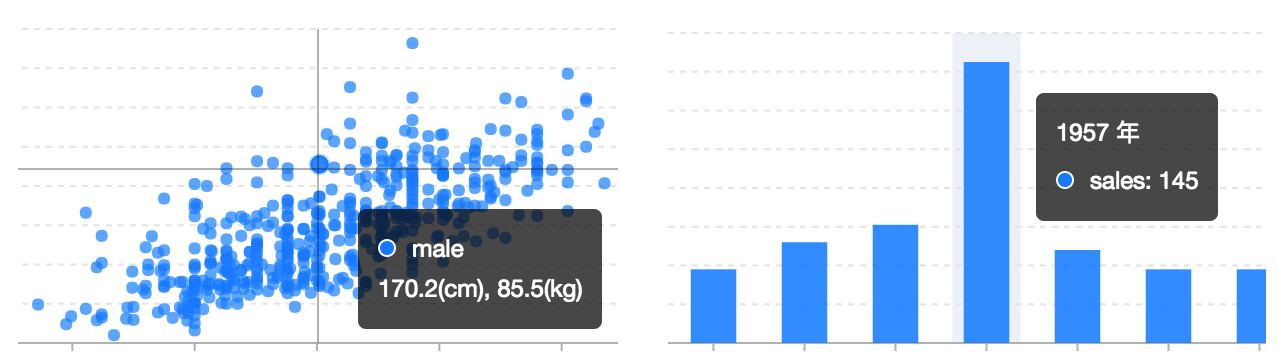
BizCharts 默认不展示。 2、crosshairs - 辅助线如下图,右边的默认的,左边是 type='cross'。
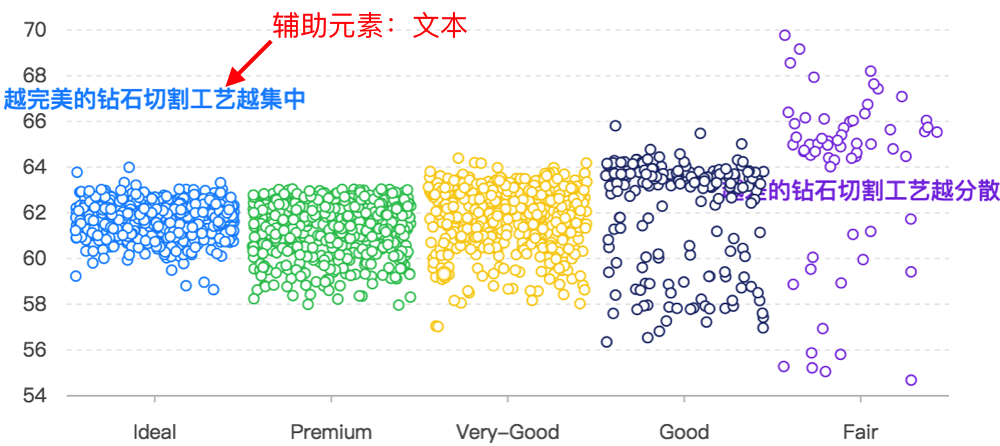
有几种方法: 通过 上的 tooltip 属性的回调函数来配置。 通过 上的 itemTpl 来格式化显示内容。 特别复杂的场景可以通过 上的 onTooltipChange 事件来格式化 显示内容。 十、组件 - Guide用于绘制图表的辅助元素。
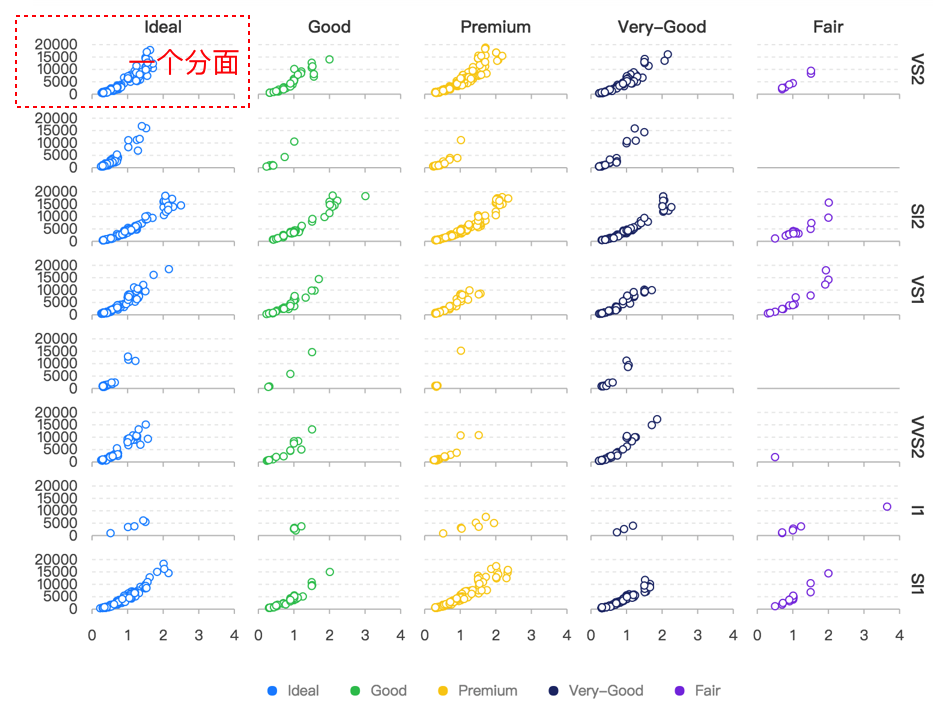
分面组件,将一份数据按照某个维度分隔成若干子集,然后创建一个图表的矩阵,将每一个数据子集绘制到图形矩阵的窗格中,所有子图采用相同的图表类型,并进行了一定的设计,使得它们之间方便进行比较。
视图,由 Chart 生成和管理,拥有自己独立的数据源、坐标系和图层,用于异构数据的可视化以及图表组合。 一个 Chart 由一个或者多个视图 View 组成。因此 view 上的 api 同 chart 基本相同。 可参考 多层饼图 的例子(https://bizcharts.net/product/bizcharts/demo/124) 十三、DataSet 1、介绍DataSet 主要完成了以下功能: ① Connector + Transform 源数据的解析,将 CSV, DSV, GeoJSON 转成标准的JSON,查看 Connector 加工数据,包括 filter, map, fold(补数据) 等操作,查看 Transform 统计函数,汇总统计、百分比、封箱 等统计函数,查看 Transform 特殊数据处理,包括 地理数据、矩形树图、桑基图、文字云 的数据处理,查看 Transform Transform 基于的 lodash 的封装。 ② state 状态量 使用 DataSet 的状态量可以很容易的实现图表的联动。 类似 react 里的 state 概念。 这边就牵扯一个问题,就是数据的状态更新到底是托管在 react 的 state 里,还是托管在 DataSet 的 state 里 ?后者的好处是,可以跟 Connector + Transform 的功能融为一套数据处理流,一改则改,很方便维护。 2、安装npm install @antv/data-set --save 3、使用方法一:不用 DataSet 的 state,直接创建 DataView,传入 import { View } from '@antv/data-set'; const data = [ { item: '事例一', count: 40, }, { item: '事例二', count: 21, }, { item: '事例三', count: 17, }, { item: '事例四', count: 13, }, { item: '事例五', count: 9, }, ]; const dv = new View(); dv.source(data).transform({ type: 'percent', field: 'count', dimension: 'item', as: 'percent', });上面的例子,即 基础环图(饼图)。 我们可以后台先构造一个简单的数据类型: { item: '事例一', count: 40, },因为不用 DataSet 的 state,我们就直接创建 DataView 。 再通过 DataView 里的 Transform,改造数据为: item: "事例一" count: 40 percent: 0.4最后塞给 。 方法二:使用 DataSet 的 state,实现图表的联动 import DataSet from '@antv/data-set'; // step1:创建 dataset (指定 state) const ds = new DataSet({ state: { year: '2010' } }); // step2:创建 DataView const dv = ds.createView().source(data); // step3:使用 transform 改造数据 dv.transform({ type: 'filter', callback(row) { return row.year === ds.state.year; //(取 state) } }); // step4:引用 DataView ... // step5:更新 state ds.setState('year', '2012'); 十四、图表(组件)事件 - EventChart组件上提供了各种事件支持,以响应用户的操作,方便用户扩展交互。开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等。 事件用法如下: ...具体介绍,略。 |
【本文地址】